Student Projects
This page lists student projects that are available to students. These can be completed as part of a summer experience, a final year undergraduate project, or an MSc project.
To find out more about how the lab operates student projects, see Working in the UX'd Lab.
Accessiblocks - Making Blocks-Based Programming More Accessible
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Blocks-based programming is a type of visual programming paradigm that makes use of a drag-and-drop interface where graphical ‘blocks’ resembling puzzle pieces are joined together to create applications. The paradigm has been hugely successful in teaching programming concepts to young people through applications such as ‘Scratch’, ‘App Inventor’ and ‘Alice’. However, this paradigm still relies heavily on the use of a mouse, the ability to read text in a small font, and visual cues that may be inaccessible to a wide variety of end-users. The aim of this project would be to investigate accessibility issues in typical blocks-based programming and develop an extension that improves accessibility for a particular group with a relevant impairment.
The student would be expected to:
- Conduct a literature review into accessibility of software development tools
- Develop solutions for an existing accessibility challenge to traditional software development derived from literature review (e.g., difficulty in distinguishing code syntactical elements due to visual impairment)
- Conduct a comparative evaluation of developed prototype solutions for the identified accessibility issue with affected users. The type of evaluation (quantitative or qualitative) would be open but should be clearly justified.
Skills: Prototyping, Research Methods, Quantitative/Qualitative Analysis; End-User Development
Related Papers:
- Lauren R. Milne and Richard E. Ladner. 2018. Blocks4All: Overcoming Accessibility Barriers to Blocks Programming for Children with Visual Impairments. In Proceedings of the 2018 CHI Conference on Human Factors in Computing Systems (CHI ’18). Association for Computing Machinery, New York, NY, USA, Paper 69, 1–10. DOI:https://doi.org/10.1145/3173574.3173643
- David Bau, Jeff Gray, Caitlin Kelleher, Josh Sheldon, and Franklyn Turbak. 2017. Learnable programming: blocks and beyond. Commun. ACM 60, 6 (June 2017), 72–80. DOI:https://doi.org/10.1145/3015455
Supporting Novice Programmers to Visualise Code
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
For novice programmers, a key skill to learn is how to step through code. However, this can be a challenging step since one must first understand the abstract structures that underly the code itself, e.g. an array is a collection of variables; a variable in a space to store something. The aim of this project is to explore different methods that assist novice programmers to visualise code to aid underatanding.
The student will be expected to:
- Conduct a literature review into ways that novice programmers experience and understand code
- Design and develop a system that allows novice programmers to visualise code and programmatic structures
- Conduct an evaluation of your system
Skills: Web development, EducationUX
Accessibility through Empathy: A Task-Based Application to Explore Accessibility.
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
It is essential for societal inclusion that our increasingly ubiquitous technologies are accessible. Building empathy with users is a key business strategy within industry and this is replicated within education. Buildign empathy through "being with" users is key to generating a complete understanding of the challenges faced and adaptations made by users with a variety of disabilities. To achieve this, we engage our students on a supported pathway of exploration and understanding. The aim of this project will be to develop a task-based application that allows users to complete tasks as different personas with a variety of disabilities. The application can be aimed at different user groups (e.g. younger children, university students, employees, etc) and this can be based on the interests of the student.
The student will be expected to:
- Conduct a literature review into accessibility education
- Design and develop an educational application
- Conduct a user evaluation of your application
Skills: Research Methods, Qualitative Analysis, Design and Prototyping
Related Papers:
Accessible Escape Rooms
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Escape Rooms are a recent phenomenon across the world, whereby a group of people are “locked” in a room for 60 minutes. Inside the room, there are clues to help them escape. Typically, there is a series of logic-based puzzles, and these are increasingly moving towards using technology in these puzzles. Given the wide range of visitors to Escape Rooms, care must be taken to ensure that the physical and tangible interface is designed to allow for a wider range of abilities. For example, a child and an elderly grandparent may use the room, as well as visitors with disabilities such as physical impairments. The purpose of this project is to investigate different options for technology-based puzzles, turn these into escape room artefacts and then evaluate your room in terms of usability and engagement of users.
The student will be expected to:
- Conduct a literature review into accessibility, escape rooms and related gaming literature
- Design and develop escape room artefacts that are accessible to users with different disabilities
- Conduct an evaluation of the generated artefact(s)
This project is very open in terms of what can be created. For example, you may decide to focus on one particular artefact or puzzle, or you might focus on one particular disability in a case study method. In addition, you may consider a more abstract view by looking into the role of the game-master within the room.
Skills: Research Methods, Qualitative Analysis, Design and Prototyping
Related Papers:
Accessible Video Conferencing
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Video conferencing has increased in popularity over the past six months. The platforms that facilitate this focus on personalisation options that allow for certain aspects to be adapted on a per-user level. However, the adaptions that take place occur are split between the person sending the video and the person recieving the video in a non-standard manner. Accessibility systems work best when personalisation options can be fully configured by the end user and a video conferencing system that facilitates this would be benefitial. This project has three aims:
- To understand the user needs and functional outcomes required by an accessible video conferencing system
- To determine how a system that encorporates these needs and outcomes can be created using modern web technologies
- To discover which adaptions to a video conferencing system would be most beneficial for users within live testing systems.
This will research project and is largely research based and consists of the following steps:
- Conduct a literature review into the accessibility of video systems and their usage to facilitate video conferencing and create a resultant list of User Needs and Functional Outcomes.
- Design a research study to test the accessibility of video conferencing systems based on the Needs and Outcomes previously created
- Obtain ethics for this research study and then run it within a controlled lab setting
- Create a software tool that allows for the accessibility of video conferencing methods to be tested
- Carry out reserach study and conduct analysis on the results in order to test out this final system
In terms of the front and backend web programming languages that will be used, web based delivery would be preferred. It is anticipated that the project will take full use of a number of js APIs that are built into the browser and will also use technologies such as webRTC to facilitate real time video interactions.
Skills: Web Development, API usage, research study design, user testing.
Related Papers:
- Hong, R., Wang, M., Yuan, X. T., Xu, M., Jiang, J., Yan, S., & Chua, T. S. (2011). Video accessibility enhancement for hearing-impaired users. ACM Transactions on Multimedia Computing, Communications, and Applications (TOMM), 7(1), 1-19.
- Montagud, M., Fraile, I., Nuñez, J. A., & Fernández, S. (2018, June). ImAc: Enabling immersive, accessible and personalized media experiences. In Proceedings of the 2018 ACM International Conference on Interactive Experiences for TV and Online Video (pp. 245-250).
Adventure Call - End-User Creation of Smartphone-based Text Adventure Games
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
'End-User Development' involves the tools and techniques that allow end-users to customise their experience of a piece of software, or even to create their own applications from scratch. Game creation is one such domain that has been explored through platforms such as Game Salad but less so in research, possibly due to the huge variety and complexity of modern games. Text-based adventure games, however, could be an entry point into end-user development of games due to their simple mechanics and structure, but with a complexity and difficulty limited only by the developer's imagination. The goal of this project would be to devleop an application allowing users to develop text-based adventure games to be run on smartphones.
The student would be expected to:
- Conduct a literature review into end-user development of simple games, and existing approaches to text-based adventure game generation
- Design and develop an end-user interface allowing users to create elements of a text-based adventure game, including a map, inventory, puzzles, traps, etc.
- Develop an Android or iOS app capable of running the end-user's adventure game specification
- Evaluate the usability of the developed interface through a lab study, and its functionality through demonstration of successful development of a text adventure game.
Ideally the student would have some prior experience of Android or iOS app development. The scope of the game would only be limited by ensuring that the end-user's interface does not become unusable through excessive or complex development tools.
Skills: Android/iOS Development; End-User Development; Research Methods
Related Papers:
- Andrew Macvean, Sanjeet Hajarnis, Brandon Headrick, Aziel Ferguson, Chinmay Barve, Devika Karnik, and Mark O. Riedl. 2011. WeQuest: scalable alternate reality games through end-user content authoring. In Proceedings of the 8th International Conference on Advances in Computer Entertainment Technology (ACE '11). Association for Computing Machinery, New York, NY, USA, Article 22, 1–8.
- Marchiori, E.J., Torrente, J., del Blanco, Á., Moreno-Ger, P., Sancho, P. and Fernández-Manjón, B., 2012. A narrative metaphor to facilitate educational game authoring. Computers & Education, 58(1), pp.590-599.
Aesthetic Semantics of Web Pages
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
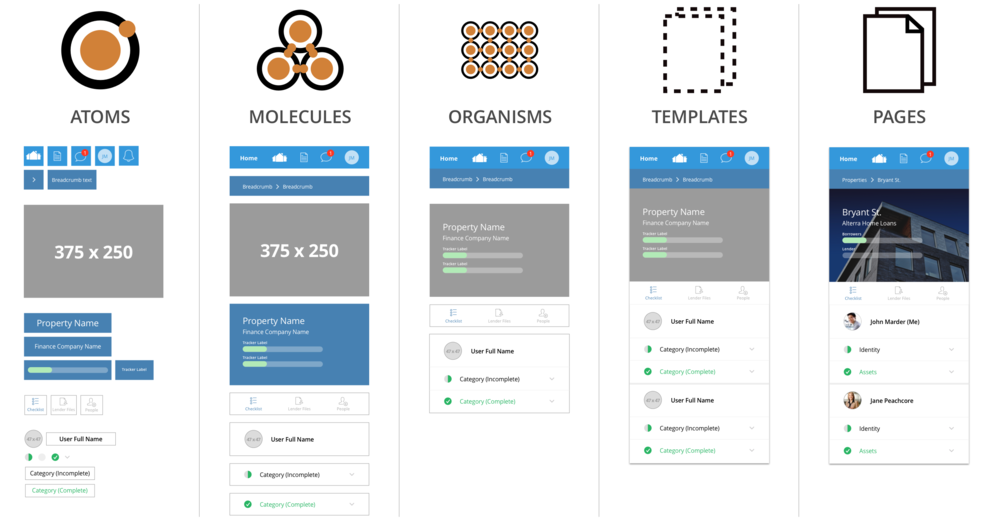
Brad Frost's Atomic Design princples seperate elements of design into granular blocks that are can then be pieced together in order to create full designs. This method of creating design templates is benefitial as it promotes consistency between large websites. Recent research has investigated the emotion that can be attached to different web elements (colour, typography, animation) and has shown that clear differences exist between web elements on an atomic level. Our work in this area splits emotion on two axes using the circumplex model of emotions.

The purpose of this project is to develop a novel method that uses our existing dataset of atomic web element emotive values. This could take many forms but potentials include:
- Creating a method to evaluate the potential "emotive value" of web molecules and organisms
- Investigating if overall website feel can be altered by changing colour/typography/animation
- Developing a tool for designers that alters atomic level elements in interface design patterns to promote specific emotive values
- Any other use case that you feel may be interesting.
This project is largely research based and consists of the following steps:
- Conduct a literature review into how emotion is used within interface design through a number of atomic web elements
- Develop a research question that is based on your literature review in order to focus the work in a specific direction
- Design a research study that will answer your research question
- Create a software tool that allows for your research question to be answered.
- Carry out reserach study and conduct analysis on the results in order to test out this final system
Skills: Potential for skills to be developed in a number of software development areas based on the students chosen direction. It is expected that this project will be mostly web based with the student developing knowledge in back end API creation and also in front end frameworks such as Angluar and Ionic.
Related Work:
- Posner J, Russell JA, Peterson BS. The circumplex model of affect: an integrative approach to affective neuroscience, cognitive development, and psychopathology. Dev Psychopathol. 2005;17(3):715-734. doi:10.1017/S0954579405050340
- Frost B. Atomic Design.
Chatbots By Example: End-User Development of Personalised Chatbot Experiences
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Chatbots are effectively voice user interfaces, but with the input and output modality of speech replaced by text. Chatbots are popular for engaging users in general conversation, automating customer helplines, providing information or performing other services for their users. Much like skills development for Amazon Alexa and Google Home, however, chatbot development is outside the domain of a non-programmer end-user. The aim of this project is to investigate the ‘programming by example’ paradigm for allowing end-users to customise their chatbot experiences.
The student would be expected to:
- Conduct a literature review into chatbot development and the programming by example paradigm
- Design and develop an application that allows end-users, with no programming, to add functionality to a chatbot by demonstrating expected behaviour
- Conduct a usability evaluation of the application to determine the feasibility of programming by example for chatbot development
Skills: End-user Development; Conversational Assistant Development; Research Methods
Related Papers:
- Daniel, F., Matera, M., Zaccaria, V., & Dell’orto, A. (2018). Toward truly personal chatbots: On the development of custom conversational assistants. Proceedings - International Conference on Software Engineering, 31–36. https://doi.org/10.1145/3195555.3195563
- Daniel Rough and Benjamin Cowan. 2020. Don’t Believe The Hype! White Lies of Conversational User Interface Creation Tools. In Proceedings of the 2nd Conference on Conversational User Interfaces (CUI ’20). Association for Computing Machinery, New York, NY, USA, Article 17, 1–3. DOI:https://doi.org/10.1145/3405755.3406140
Customisation of Video Lectures
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
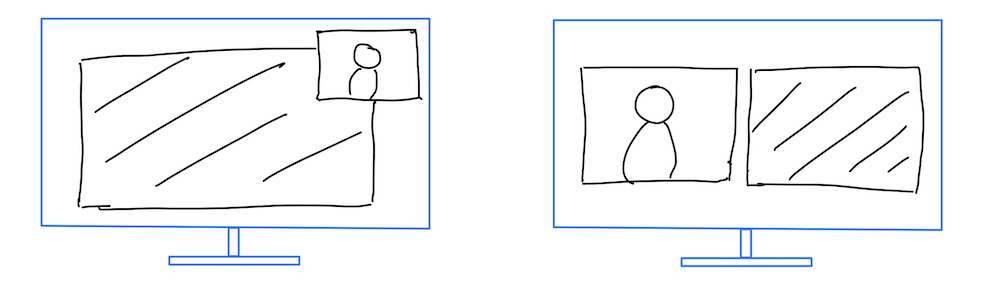
Video lectures can be presented in many ways. There are many elements that can be presented and these can be combined in different ways. For example, using slides with audio only, a talking head overlaid on content or only a recording of a person with no additional materials. Allowing customisation of these elements to meet the needs and preferences of the viewer may provide advances in user engagement and learner outcomes. The aim of this project is to develop a system that allows learners to customise their presentation of video lectures and to evaluate how this impacts on learner engagement.

The student will be expected to:
- Conduct a literature review into video lectures / instructional videos
- Design and develop a system that allows learners customise instructional videos
- Conduct an evaluation of your system to assess user preferences and engagement
Skills: Web development, Mixed research methods, EducationUX
Emoji for Blind Users
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Emoji are graphical symbols that appear in many aspects of our lives. Worldwide, around 36 million people are blind and 217 million have a moderate to severe visual impairment. This portion of the population may use and encounter emoji, and many experience issues that lead to social exclusion. These issues are related to, e.g. searching for appropriate emoji, cultural use of emoji, platform differences. The aim of this project is to design and evaluate novel solutions to one or more of these issues.
The student will be expected to:
- Conduct a literature review into accessibility and emoji usage
- Create different solutions to a known problem (from your literature review), e.g. searching for emoji without visual representations
- Create prototypes of your different solutions
- Conduct an evaluation that compares your different solutions
In terms of the technology being used, this will be focussed the front-end development of high-fidelity prototypes.
Skills: Design and Prototyping,Research Methods, Qualitative Analysis
Related Papers:
Emoji Kitchen Expansion
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Emoji are graphical symbols that appear in many aspects of our lives, and the prevalence is increasing. There are regular updates to the emoji lists at Unicode which contains details of emoji across multiple platforms. In addition, Emoji Kitchen has been developed by Google to allow even more combinations of emoji to be possible. This work does not consider the context that a proportion of technology users areound the world have disabilities or experience situational impairments. This portion of the population may use and encounter emoji, and many experience issues that lead to social exclusion. These issues are related to, e.g. searching for appropriate emoji, cultural use of emoji, platform differences. The aim of this project is explore possible accessibility issues with the Emoji Kitchen concept and develop novel solutions.
The student will be expected to:
- Conduct a literature review into accessibility and emoji usage
- Create a system to address an identified user interaction challenge
- Conduct an evaluation that compares your different solutions
In terms of the technology being used, this will be focussed the front-end development of high-fidelity prototypes.
Skills: Design and Prototyping,Research Methods, Qualitative Analysis
Related Papers:
- Garreth W. Tigwell, Benjamin M. Gorman, and Rachel Menzies. 2020. Emoji Accessibility for Visually Impaired People. In Proceedings of the 2020 CHI Conference on Human Factors in Computing Systems (CHI ’20). Association for Computing Machinery, New York, NY, USA, 1–14. DOI:https://doi.org/10.1145/3313831.3376267
- Garreth W. Tigwell and David R. Flatla. 2016. Oh that’s what you meant! reducing emoji misunderstanding. In Proceedings of the 18th International Conference on Human-Computer Interaction with Mobile Devices and Services Adjunct (MobileHCI ’16). Association for Computing Machinery, New York, NY, USA, 859–866. DOI:https://doi.org/10.1145/2957265.2961844
Emotion in Subtitling
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Approximately 10% of the television audience use subtitles (captions) to support their viewing experience. Subtitles enable viewers to participate in an experience that is often taken for granted by the general audience. Subtitles are generally displayed at the bottom of the video media being presented and little research has examined alternatives to this. The purpose of this project is to investigate an alternative presentation of subtitled video content in order to convey emotion in what is being displayed. We have three aims:
- To understand how emotion can be conveyed through alterations to text display
- To determine how changes to subtitle display can be implemented within a web based subtitling system
- To discover if viewers see greater levels of user experience due to any textual alterations that take place.
This will research project and is largely research based and consists of the following steps:
- Conduct a literature review into models of emotion and how emotion is currently presented to viewers within subtitled systems
- Design a research study that allows users to match a predetermined set of fonts into different emotive categories
- Obtain ethics for this research study and then run it within a controlled lab setting
- Create a software tool that allows an emotive category to be attached to a piece of text within a media broadcast and subsequent fonts loaded into this
- Carry out reserach study and conduct analysis on the results in order to test out this final system
In terms of the front and backend web programming languages that will be used, this can be decided upon by the student but web based delivery would be preferred. The end result must be cross-platform compatible, not require any additional plug-ins and should be easy for a non-computer expert to use. Data collected in the system should be easily exported into a .csv file (or similar).
Skills:
Related Papers:
- Ohene-Djan, J., Wright, J., & Combie-Smith, K. (2007, August). Emotional Subtitles: A System and Potential Applications for Deaf and Hearing Impaired People. In CVHI.
- Bradley, M. M., Greenwald, M. K., Petry, M. C., & Lang, P. J. (1992). Remembering pictures: pleasure and arousal in memory. Journal of experimental psychology: Learning, Memory, and Cognition, 18(2), 379.
Mobile Device Size Game
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
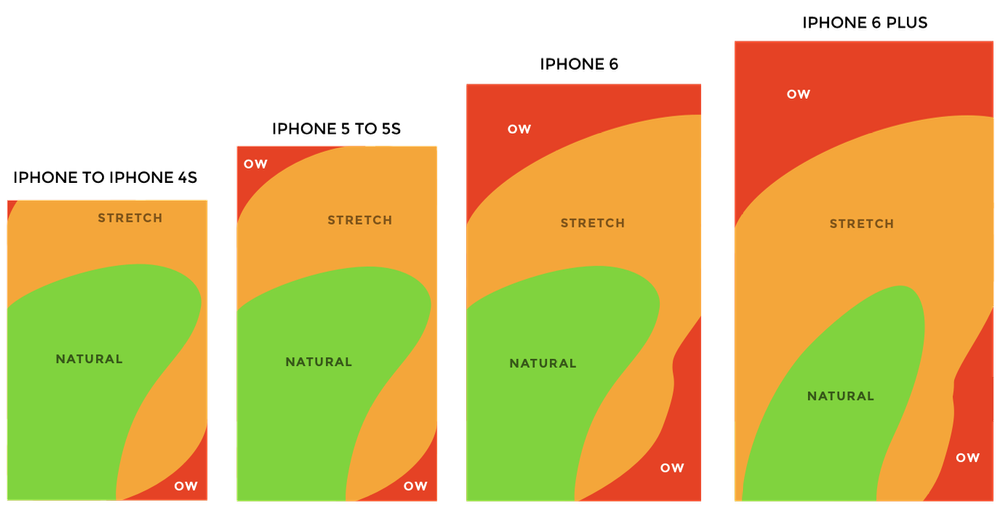
Fitts’ law is commonly used as a method to determine target accuracy and is based on the time to move to the target, the distance between the start position and the target location, and the target size. Whilst this works well for common interfaces where the user has free range of movement, this is not the case with modern mobile displays where the device size limits the overall movement that is possible.
This project will investigate this area and the student will be expected to design and run an experiment that will allow for data to be captured to understand this area and to develop an adapted version to the Fitts Law that takes into consideration.

- Conduct a literature review into Fitts law, how it is applied, and how it works within a mobile setting.
- Design a research study to test Fitts Law within mobile applications of different sizes, focusing on the gamification of this exercise.
- Obtain ethics for this research study
- Create a gamified experimental tool that allows for the research hypothesis to be tested
- Carry out reserach study and conduct analysis on the results in order to test out this final system
In terms of the front and backend web programming languages that will be used, web based delivery would be preferred. It is anticipated that the project will take full use of a number of js APIs that are built into the browser and will also use technologies such as webRTC to facilitate real time video interactions.
Skills: Web Development, API usage, research study design, user testing.
Related Papers:
- Fitts, P. M. (1954). The information capacity of the human motor system in controlling the amplitude of movement. Journal of experimental psychology, 47(6), 381.
- Guiard, Y., & Rioul, O. (2015, July). A mathematical description of the speed/accuracy trade-off of aimed movement. In Proceedings of the 2015 British HCI Conference (pp. 91-100).
Game Development: A Game to Explore Accessibility
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
It is essential for societal inclusion that our increasingly ubiquitous technologies are accessible. In computing degree programmes across the world there is an increasing focus on exposing students to accessible technologies and building a motivation for the development of accessible software. This project is to develop a story-based game that generates data on how players explore their attitudes to accessibility. Students can use the game to explore their attitudes to accessibility and generate tangible data. This anonymised data generated by the game could be a basis for classroom-based discussion, so there should be consideration to both the game development and the data visualisation that the game can generate.
The student will be expected to:
- Conduct a literature review into accessibility education
- Develop a story-based game
- Complete a user evaluation of your game
Skills: Research Methods, Design and Prototyping, Game Development
Game Development: A Game to Explore Colour Contrast Perception
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
As mobile devices are becoming more popular, there is an increasing need to ensure that the content provided on screen is perceivable by the user. This includes ensuring that colour is of a sufficient contrast. However, existing colour contrast guidelines are out-dated and do not consider the context of use. To address this we developed ‘BrightLights’: an android application that collects information about on-screen colour contrast. A pilot project has shown that the application is viable for research purposes. This project is to develop a new Android application with a new game mechanic. This can then be compared to the existing BrightLights application in a quantitative experiment.
The student will be expected to:
- Conduct a literature review into colour perception and situational visual impairements (SVIs)
- Generate software engineering documentation for a new Android application based on existing designs and prototype
- Develop an application (most likely Android but open to discussion) based on your specification
- Complete a user evaluation of your application
For this project you should have a reasonable background in development. You will be required to create a native Android application that can access various sensors in the phone, as well as a data storage facility in the cloud. A project extension could be to analyse the data generated, with the potential to get involved in writing research papers.
Skills: Research Methods, Qualitative Analysis, Quantitative Analysis, Design and Prototyping
Related Papers:
- Garreth W. Tigwell, David R. Flatla, and Rachel Menzies. 2018. It’s not just the light: understanding the factors causing situational visual impairments during mobile interaction. In Proceedings of the 10th Nordic Conference on Human-Computer Interaction (NordiCHI ’18). Association for Computing Machinery, New York, NY, USA, 338–351.
- Kerr Macpherson, Garreth W. Tigwell, Rachel Menzies, and David R. Flatla. 2018. BrightLights: Gamifying Data Capture for Situational Visual Impairments. In Proceedings of the 20th International ACM SIGACCESS Conference on Computers and Accessibility (ASSETS ’18). Association for Computing Machinery, New York, NY, USA, 355–357.
iJeeves - Developing an Experience Sampling App for iOS devices
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
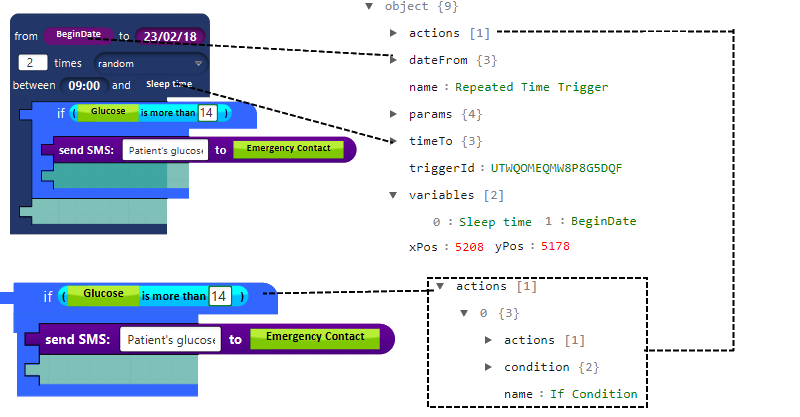
Jeeves is a Java-based application that allows psychology researchers to create ‘experience sampling method (ESM)’ smartphone studies. More information on Jeeves is available here. The Jeeves app is available on Android via the Google Play store, but the large market share of iOS devices in the UK means that many potential participants are omitted. The aim of this project would be to develop an iOS equivalent of the Jeeves Android app that would allow iPhone users to also participate in ESM studies created with the Jeeves application.

The student would be expected to:
- Conduct a literature review into other experience sampling method (ESM) creation tools
- Understand the design and architecture of the Jeeves Android app from existing source code
- Develop an iOS app that can be used to trigger surveys and prompts from users based on a configuration file from the Jeeves desktop application
- Demonstrate the functionality of the developed app through a field study
Ideally the student would have some prior experience of iOS app development.
Skills: iOS Development; Swift Programming; Working From Existing Source; Field Testing
Related Papers:
- Daniel Rough and Aaron Quigley, "Jeeves - A visual programming environment for mobile experience sampling," 2015 IEEE Symposium on Visual Languages and Human-Centric Computing (VL/HCC), Atlanta, GA, 2015, pp. 121-129, doi: 10.1109/VLHCC.2015.7357206
- Daniel J. Rough and Aaron Quigley. 2020. End-User Development of Experience Sampling Smartphone Apps -Recommendations and Requirements. Proc. ACM Interact. Mob. Wearable Ubiquitous Technol. 4, 2, Article 56 (June 2020), 19 pages. DOI:https://doi.org/10.1145/3397307
Online Text Entry Comparison System
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
A common challenge in human-computer interaction is to develop new text entry methods that will allow users to type text more efficiently (faster, fewer errors, less frustration). This project is to develop an online system that will allow researchers to compare different text entry methods in an empirical research study to evaluate new methods. This should allow a researcher to import different keyboards and input methods that can be directly compared using the system. The development of additional text entry methods is a possible extension to the project.
The student will be expected to:
- Conduct a literature review into text entry
- Design a quantitative research study that allows users to compare at least two text entry methods
- Develop a web-based research environment for the research study
- Conduct a user-evaluation to test the system
It is intended that this web-based system will be used in teaching and so it is important that it can work consistently and robustly. In tems of the technologies used for both front-end and back-end development, this is open for discussion and can be based on your own preferences.
Skills: Research Methods, Quantitative Analysis, Software Development
Programming On the Phone, For the Phone
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Today, most of the digital content we consume is via our smartphones. Further, we are likely to see smartphones increasingly used for accomplishing work tasks - with an emphasis on programming. While full-fledged software projects in general-purpose programming languages like Java and C++ are still the domain of devices with keyboards and larger screens, smartphones are of a form factor potentially suitable for small script development. Further, our phones today are filled with all sorts of sensors and data streams. The aim of this project would be to design and develop an Android app that allows users to create their own small scripts for context-aware data capture.
The student would be expected to:
- Conduct a literature review into methods of programming on mobile devices and end-user development of context-aware applications
- Design and develop a mobile app on Android that allows users to create scripts for capturing and saving various sensor or data streams on their devices (using the AWARE framework, for example)
- Conduct a field study to understand how app users make use of their data streams and the benefits and difficulties of script development.
Some experience of Android app development would be preferable
Skills: Android app development; End-user development; Context-aware computing; Qualitative research methods
Related Papers:
- Ferreira, D., Kostakos, V. and Dey, A.K., 2015. AWARE: mobile context instrumentation framework. Frontiers in ICT, 2, p.6.
- Namoun, A., Daskalopoulou, A., Mehandjiev, N., & Xun, Z. (2016). Exploring Mobile End User Development: Existing Use and Design Factors. In IEEE Transactions on Software Engineering: Vol. PP (Issue 99, p. 1). https://doi.org/10.1109/TSE.2016.2532873
Qualitative Coding: Real-time Analysis for Multiple Users
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Qualitative research methods such as thematic analysis and grounded theory typically required the use of computer applications to review and analyse complex sources of information (e.g. interview transcripts, observation notes). However, these software packages are typically used for one individual and not within a group setting. The aim of this project is to develop a software package that can allow multiple people to analyse qualitative data at one time. This project has three aims:
- To analyse how qualitative coding is currently carried out between groups of reserachers
- To determine what aspects of this can be digitised in order to support computer supported cooperative working (CSCW)
- To create and subsequently test a system that enables researchers to collaberatvely code qualitative data
The student will be expected to:
- Conduct a literature review into current methods of qualitative research methods that are carried out within HCI
- Carry out an evaluation of expert qualitative coders working together on a shared dataset
- Develop a system that would allow for increased collaberation between users for qualitative coding
- Conduct a user-evaluation to test the system
It is intended that this web-based system will be used in teaching and research and so it is important that it can work consistently and robustly. In tems of the technologies used for both front-end and back-end development, this is open for discussion and can be based on your own preferences.
Skills: Research Methods, Qualitative Analysis, Quantitative Analysis, Design and Prototyping
Real Time Viewing Adaptions through Second Screen Devices
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Second Screen devices are used as a method to interact with media content in a new way through smartphone or tablet devices. This concept increases the opportunities for viewers to alter aspects of the television experience in real time as they are watching content. However, the use of these devices also leads to challenges in terms of promoting a sense of immersion and and overall connection to the content being viewed. This project explores how adaptions to interface elements (e.g. personalised subtitles) can take place in real time and methods that can be used to assist in doing this successfully. We have three aims:
- To understand the relationship between second screen devices and main content
- To determine what options ofr adaption of real time systems offers the best compromise between immersive experience and granular adaptions
- To discover user sentiment towards systems of this type and how it could be implemented in the future
This will research project and is largely research based and consists of the following steps:
- Conduct a literature review into the accessibility of second screen systems and the challenges that arise in developing accessible software in this space.
- Design a research study to test a number of viewing adaptions based on using second screen devices.
- Obtain ethics for this research study and then run it within a controlled lab setting
- Create a software tool that allows for the accessibility of second screen adaption methods to be tested
- Carry out a reserach study and conduct analysis on the results in order to test out this final system
In terms of the front and backend web programming languages that will be used, web based delivery would be preferred. It is anticipated that the project will take full use of a number of APIs that are built into the browser and will also use technologies such as webRTC, socket.io and node.js to facilitate interactions.
Skills: Web Development, API usage, research study design, user testing.
Related Papers:
- Holmes, M. E., Josephson, S., & Carney, R. E. (2012, March). Visual attention to television programs with a second-screen application. In Proceedings of the symposium on eye tracking research and applications (pp. 397-400).
- Van Cauwenberge, A., Schaap, G., & Van Roy, R. (2014). “TV no longer commands our full attention”: Effects of second-screen viewing and task relevance on cognitive load and learning from news. Computers in Human Behavior, 38, 100-109.
Simplifying Skills Development for Intelligent Personal Assistants
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Integrated into smartphones or smart speakers, Intelligent Personal Assistants (IPAs) continue to grow in popularity and are a central feature of millions of homes around the world. Yet, their end-users are faced with barriers to understanding their ‘black box’ devices, and a lack of opportunity to engage in end-user development (EUD). The aim of this project would be to simplify the development of ‘skills’ for popular IPAs like Google Home, Amazon Alexa, or the more recent open-source Mycroft.
The student would be expected to:
- Conduct a literature review into the design of Intelligent Personal Assistants (IPAs)
- Investigate existing SDKs and web interfaces for allowing customisations of IPAs
- Design and develop an application that enables users with no/limited programming experience to customise their IPAs
- Evaluate the application in comparison to existing solutions
Skills: Intelligent Personal Assistant Development; Python/Java Programming; Qualitative Research Methods
Related Papers:
- Daniel Rough and Benjamin Cowan, "Poster: APIs for IPAs? Towards End-User Tailoring of Intelligent Personal Assistants," 2020 IEEE Symposium on Visual Languages and Human-Centric Computing (VL/HCC), Dunedin, New Zealand, 2020, pp. 1-2, doi: 10.1109/VL/HCC50065.2020.9127267.
- Ripa G., Torre M., Firmenich S., Rossi G. (2019) End-User Development of Voice User Interfaces Based on Web Content. In: Malizia A., Valtolina S., Morch A., Serrano A., Stratton A. (eds) End-User Development. IS-EUD 2019. Lecture Notes in Computer Science, vol 11553. Springer, Cham. https://doi.org/10.1007/978-3-030-24781-2_3
Sound Survey - Development of a Voice User Interface for Survey Completion
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Jeeves is a Java-based application that allows psychology researchers to create ‘experience sampling method (ESM)’ smartphone studies. More information on Jeeves is available here. The Jeeves app is available on Android via the Google Play store. ESM studies require participants to complete surveys through the app at specified times or contexts throughout their everyday life. While many of us are seldom without our smartphones, it is still often inconvenient to physically access our devices (e.g., while driving, exercising, cooking, etc.). Therefore, the aim of this project would be to develop an extension to the Jeeves Android app that allows study participants to complete surveys - with a variety of different question types - hands-free through a Voice User Interface (VUI).
The student would be expected to:
- Conduct a literature review into the experience sampling method (ESM) and mobile-based Voice User Interfaces (VUIs)
- Understand the design and architecture of the Jeeves Android app from existing source code
- Develop an extension to the Jeeves app that allows participants to access and complete surveys of various types of question through their voice alone
- Demonstrate the functionality of the developed app through a usability study
Ideally the student would have some prior experience of Android app development.
Skills: Android Development; Voice User Interface Programming; Working From Existing Source; Research Methods
Related Papers:
- Daniel Rough and Aaron Quigley, "Jeeves - A visual programming environment for mobile experience sampling," 2015 IEEE Symposium on Visual Languages and Human-Centric Computing (VL/HCC), Atlanta, GA, 2015, pp. 121-129, doi: 10.1109/VLHCC.2015.7357206
- Niels van Berkel, Denzil Ferreira, and Vassilis Kostakos. 2017. The Experience Sampling Method on Mobile Devices. ACM Comput. Surv. 50, 6, Article 93 (January 2018), 40 pages. DOI:https://doi.org/10.1145/3123988
A Spurious Correlation Historic Tour Generator
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
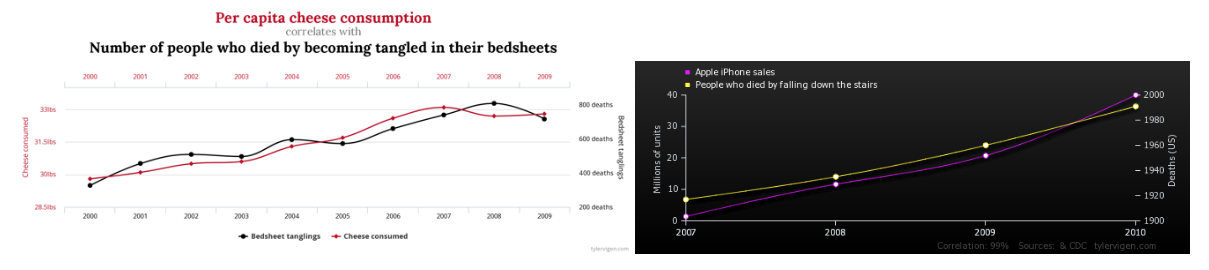
Did you know that between 2000-2009 there was a 94% correlation between per capita cheese consumption and the number of people who died by becoming tangled in their bed sheets? Additionally, there is a 99% correlation between Apple iPhone sales and people who have died by falling down the stairs.

A spurious correlation exists when we attempt to find meaning in completely unrelated phenomena where no relationship exists. The results of this can be entertaining, but incorrect.
The purpose of this project is to create a system that is capable of creating curated “Spurious Correlation Historic Tours”. The project will involve developing a system that combines Scottish archaeological data with modern day service locations. It is hoped that this will allow for tours to be curated that are based on spurious correlations. For example:
- A coffee shop tour where each shop is within 250m of a Roman Fort
- A list of dog groomers that are all within 100m of an ancient standing stone.
Once this system has been developed it should be tested regarding the curation and consumption of these tours. Attention must be paid to the overall information architecture in this system and in developing an easy to manage system that is expandable in the future.
Skills: Potential for skills to be developed in a number of software development areas based on the students chosen direction. It is expected that this project will be mostly web based with the student developing knowledge in back end API creation and also in front end frameworks such as Angluar and Ionic.
Related Work:
Technology for Sport
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
The use of technology is increasing in many areas of life, including sport. There is now a plethora of applications, sensors, etc to support athletes in learning new skills and tracking their progress. For example, apps such as Fitbit record movement data, applications all casual gym-goers to track their performance, and sensors are used in professional sport to track movement and performance. This project allows students scope to explore the use of technology in their chosen sport. It is expected that the project will incorporate elements of data visualisation as a key element of the user interface.
The student will be expected to:
- Conduct a literature review into the use of technology in sport
- Design and develop an application to support sport
- Conduct an evaluation of the application
The brief is very open so you are encouraged to be creative in how you might apply Technology to your chosen sport. You can contact Dr. Rachel Menzies (r.menzies@dundee.ac.uk) to discuss any ideas.
Skills: Design and Prototyping, Software Development
Ticketing (Queue) System for Requesting Lab Support
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
As we move towards blended and online learning, there are limitations for both staff and students in managing laboratory support. For example, many students may require assistance at one time. From the student point of view it may not be clear where you are in the queue, e.g. will the lab tutor be with you immediately or do they have three other people to help before they get to you. To make life more simple for all involved, one possible solution could be an online queue or ticketing system. The aim of this project is to explore the feasibilty of a ticketing system across difference teaching activities and implement such a system using appropriate technologies.
The student will be expected to:
- Develop an application for an online ticketing system
- Complete a user evaluation of your application
For this project you should have a reasonable background in web-development and ideally should take the User Experience option in semester 1 to gain an experience of the design sprint process.
Skills: Software Development, Web Development, Design and Prototyping
Web Application to Support The Sprint Design Processes
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
The Design Sprint Method is a UX Methodology, originally developed within Google Ventures. The method is a five-day, faciltated process that allows a company to overcome challenges or generate new ideas for products or services. Increasingly, this process has been moved to online environments due to social distancing restrictions. The main barrier to overcome is that the process needs to be distributed over a number of different services, e.g. an online whiteboard, a video call system, a note-taking application, etc. The aim of this project is to develop a system that can allow remote teams to engage in the design sprint process and document this process appropriately.
The student will be expected to:
- Conduct a literature review into online design workshops
- Complete initial research to develop system requirements
- Develop an application based on your specification
- Complete a user evaluation of your application
For this project you should have a reasonable background in web-development and ideally should take the User Experience option in semester 1 to gain an experience of the design sprint process.
Skills: Research Methods, Qualitative Analysis, Quantitative Analysis, Design and Prototyping
'Who Am I?' Supporting users in visualising their personal information
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Self-monitoring apps, which track and encourage reflection on one’s personal data, continue to be a popular use of smartphones despite growing privacy and security concerns. Daily diet, exercise habits, location, productivity, sleep quality etc. are all popular sources for which there is inevitably ‘an app for that’. But users have different needs, different ways they’re interested in combining their information, different data representations that make sense to them. Why should they be restricted to the representation that the app distributor decides is best? The aim of this project would be to create a web application that lets users ‘mash up’ their personal data from different self-monitoring apps and customise the output into a form that suits them.
The student would be expected to:
- Conduct a literature review into personal mashups and visualisations in research
- Design and develop a web application that allows users to view, combine and visualise streams of their personal data in personally meaningful ways
- Conduct a field study to understand how people make use of different combinations and visualisations through use of the application over a number of days or weeks
Skills: Information Visualisation; Web development; End-User Development
Related Papers:
- Castelli, N., Ogonowski, C., Jakobi, T., Stein, M., Stevens, G., & Wulf, V. (2017). What Happened in my Home? Proceedings of the 2017 CHI Conference on Human Factors in Computing Systems, 853–866. https://doi.org/10.1145/3025453.3025485
- Ghiani, G., Paternò, F., Spano, L. D., & Pintori, G. (2016). An environment for End-User Development of Web mashups. International Journal of Human Computer Studies, 87, 38–64. https://doi.org/10.1016/j.ijhcs.2015.10.008
Who ate all the cheese? - A Web Development Project
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
In this era of data gathering and sharing, many tracking applications exist for people to track when they taste different wine and beer, and other foods. However, there is no existing application available to track cheese tasting. Cheese tasting is regaining popularity, with proponents aiming to taste cheese from all countries of the world. This project is to develop a web-based application that allows users to save their cheese tasting notes, record their preferences and share their experiences with other users.
The student will be expected to:
- Explore existing applications that track lists and achievements
- Design and develop a web-based application, including a database back-end and an admin system
- Complete a user evaluation of your application
For this project you should have a reasonable background in web development or databases.
Skills: Design and Prototyping, Web Development, Web Design, User evaluation
'Who is around me?' Helping Users Make Sense of their Social Networks
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
‘Trust’ on e-commerce websites such as Amazon and eBay is established through their reputation systems - a positive/negative/neutral feedback rating and a 5-star rating respectively. Our social networks, while previously more likely to be made up of people we know in-person, are now increasingly likely to consist of unidirectional relationships (i.e., follower/followee directional relationships) with strangers. The aim of this project would be to help users make sense of their social networks through visualisation of different metrics of their choice. A web application would allow the user to visualise their social media network in different ways and select and filter metrics of interest that would help determine trustworthiness or other aspects of their followers / those they follow.
The student would be expected to:
- Conduct a literature review into social network visualisation methods and end-user perceptions
- Design and develop a web application that allows users to view their social network (Twitter, for example, has APIs that enable programmatic access to this information) query it and understand it in different ways
- Design and conduct a research study to understand how users make use of the application to understand their social network
Skills: Social Network Analysis; Information Visualisation; End-User Development; Qualitative Research Methods
Related Papers:
- Daniel Rough, Stefano De Paoli, and Francesco Botto. 2019. Supporting Social Innovation through Visualisations of Community Interactions. In Proceedings of the 9th International Conference on Communities & Technologies - Transforming Communities (C&T ’19). Association for Computing Machinery, New York, NY, USA, 262–272. DOI:https://doi.org/10.1145/3328320.3328371
- Nina Valkanova, Sergi Jorda, Martin Tomitsch, and Andrew Vande Moere. 2013. Reveal-it! the impact of a social visualization projection on public awareness and discourse. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (CHI ’13). Association for Computing Machinery, New York, NY, USA, 3461–3470. DOI:https://doi.org/10.1145/2470654.2466476
'Write Me a For-Loop': Designing a Conversational Assistant for Simple Programming
This project is provided by the UX at Dundee research group and general supervision will be carried out by Crabb, Menzies and Rough. You will be assigned a primary supervisor from academic staff in this group based on the project that you have chosen and in discussion with the reserach group as a whole but you are encouraged to seek project advice from all members of staff based on the specific area of the project that you are working on. This supervision style is based on the American Reserach Lab model (more information can be seen at https://doi.org/10.1371/journal.pcbi.1006914).
A list of all projects available from UX at Dundee can be found at https://www.ux-d.co.uk/student-projects.
Students new to programming are likely to initially struggle with the syntax of programmatic constructs like method names, loops and conditional statements. Visual programming environments can help with this by abstracting over syntax, but the semantic understanding of these concepts can still be an issue. What do we mean by a ‘for loop’ or a ‘case switch statement’? Discussion with a tutor can help, but in the absence of a real person, a conversational assistant could provide the same explanatory help. The aim of this project would be to develop such a conversational assistant or chatbot that would provide help in understanding simple programmatic concepts.
The student would be expected to:
- Conduct a literature review into intelligent tutoring systems and other novel methods of teaching programming
- Develop a conversational assistant ‘tutor’ that can explain the meaning of different programming concepts through answering users’ natural language questions
- Design a study to evaluate the effectiveness of the conversational assistant in explaining programmatic constructs in comparison to alternative means of learning
Skills: Conversational Assistant Development; Research Study Design; Quantitative Data Analysis
Related Papers:
- J. Van Brummelen, K. Weng, P. Lin and C. Yeo, "CONVO: What does conversational programming need?," 2020 IEEE Symposium on Visual Languages and Human-Centric Computing (VL/HCC), Dunedin, New Zealand, 2020, pp. 1-5, doi: 10.1109/VL/HCC50065.2020.9127277.
- S. K. Kuttal, J. Myers, S. Gurka, D. Magar, D. Piorkowski and R. Bellamy, "Towards Designing Conversational Agents for Pair Programming: Accounting for Creativity Strategies and Conversational Styles," 2020 IEEE Symposium on Visual Languages and Human-Centric Computing (VL/HCC), Dunedin, New Zealand, 2020, pp. 1-11, doi: 10.1109/VL/HCC50065.2020.9127276.